In How to add Google Analytics to Nuxt 3 I provided a walk-though guide to implementing Google Analytics to your Nuxt 3 web application, by introducing and providing an example of using Nuxt 3 Plugins to import and configure libraries to be added to the Nuxt instance.
In the information & digital age, businesses often to strive to gain access to extensive information about their customers. This data may be used to personalize offerings and reach consumers in a way that reflects their individuality. Advances in data analytics make it easier to combine information, such as preferences, shopping patterns, and sensitivity to price into useful templates for suggesting products. At face value this at first appears like a win-win for marketers, who can identify those who are most likely to want their products, and end users, who receive communications tailored specifically to them.
Privacy, however, is a major issue when it comes to using customer data. As more people share information online and breaches become more common, the importance of protecting individuals’ identities has grown. Despite trying to preserve the privacy of their customers, companies sometimes run into major problems.
In his book Mindf*ck: Inside Cambridge Analytica's Plot to Break the World, Christopher Wylie details illuminating and often scary detail how Cambridge Analytica exploited the data to create Facebook pages that would needle "neurotic, conspiratorial citizens", propagating an outraged solidarity.'
Mindf*ck
Inside Cambridge Analytica's Plot to Break the World
whistleblower Christopher Wylie, the definitive story of the Brexit coup, the making of Bannon's America, and an ongoing crime against democracy
What is Fathom Analytics
Fathom Analytics is a privacy-focused platform for providing analytics for how your website is performing. It's an extremely powerful yet simple analytics platform, which also helps to reduce the level of online tracking for your users on your site.
Checkout Why choose Fathom Analytics where I discuss more about Fathom Analytics and why I choose Fathom Analytics for all my analytics and why I think its important all new bloggers should do the same.
Adding Fathom Analytics to Nuxt 3
The first step to adding Fathom Analytics to our Nuxt 3 app, we first have to install an additional module to our app, the vue-fathom. The UBC Launch Pad, the developers of the plugin are customers of Fathom Analytics and despite this being an unofficial plugin it is also recommended by Fathom Analytics.
Add vue-fathom to your site using your preferred package manager. In my case I will make use of Yarn using the following command in my terminal window
yarn add @ubclaunchpad/vue-fathom
Create a Nuxt 3 Plugin
In the next step, like we did in How to add Google Analytics to Nuxt, we need to develop a simple plugin. We will make use of the nuxi, which I discussed in detail in Getting started with Nuxt 3, to generate the stub file four us.
Its important to remember that when defining which plugins are for use on the server or the client by add a suffix of .server or .client to the filename. These are then auto-registered in the nuxt application, and you no longer need to define them in the nuxt.config file.
We'll use nuxi to create a basic plugin stub for us, in my case I am going to name my plugin fathom.client
nuxi add plugin fathom.client
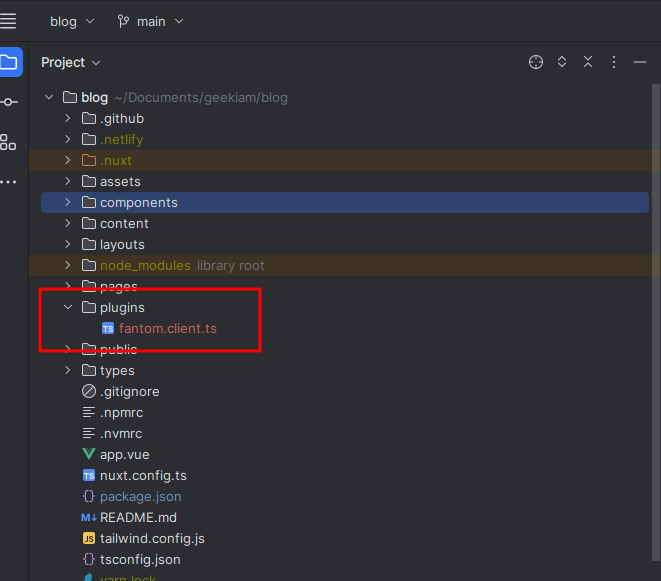
This command will generate create, if it doesn't exist already, a plugin folder with a stub Typescript file for us to start developing our plugin with.
We edit the code in this file and simply add the following code
import { defineNuxtPlugin } from "#app";
import VueFathom from "@ubclaunchpad/vue-fathom";
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(VueFathom, {
siteID: "<add your site id here>",
settings: {
url: "https://cdn.usefathom.com/script.js",
spa: "history",
},
});
});
Getting your plugin ready for production
The above code would work fine however, there are a few issues with the the code that we will need to tidy before we can even think about a commit to our Source Code repository or even deploying to the site.
The first thing we need to bear in mind is that we don't really want to be including or analytics Id to our Github repo. Its not because this is sensitive information or anything because at the end of the day anybody would be able to retrieve your analytics ID just by viewing source on your website. However, as a rule we really don't want to be adding ID etcs in our code.
Another point to remember is that potentially you could be on a team of developers and they may be running the application a lot and testing it etc. during the course of development and you really don't want to cluttering up your analytics data with test and dev visits. So just like we did in How to add Google Analytics to Nuxt 3 we'll add some additional code to take care of this.
Upload your Fathom Analytics ID Key Store
The first step is to save your Fathom Analytics ID to central place so that your can retrieve it when the your site is deployed. Typically you may use something like Azure Key Vault or AWS Secrets or as in my case I am making use of Netlify and will be making use of Netlify Environments variable.
I have the Netlify ClI , which I have done so making use of Homebrew on Linux , so will create a key with the name FATHOM_ANALYTICS_ID and add my site ID to it using
netlify env:set fathom_analytics_id someValue
We an update our nuxt.config.ts file to add the following code to add our environment variable value the available public configuration values. Check out runtimeConfig for an explanation. We add to the public section because we actually want to expose our variable value to the front-end application.
runtimeConfig: {
public: {
fathom_analytics_id: process.env.fathom_analytics_id,
}
},
With this in place we just want to update the plugin code a little.
import { defineNuxtPlugin } from "#app";
import VueFathom from "@ubclaunchpad/vue-fathom";
export default defineNuxtPlugin((nuxtApp) => {
const config = useRuntimeConfig();
nuxtApp.vueApp.use(VueFathom, {
siteID: config.public.fathom_analytics_id,
settings: {
url: "https://cdn.usefathom.com/script.js",
spa: "history",
excludedDomains: ["localhost"],
},
});
});
Alternative approaches
If creating a plugin to add the tracker to your site is too much faff and you can't be bothered, there is a simpler approach to adding the Fathom script to your site.
Add Configuration to Nuxt Configuration
To do so you can simply add the following to your nuxt.config.ts
export default {
head: {
script: [
{
hid: 'fathom', // unique identifier
src: process.env.fathom_analytics_id,
site: 'https://cdn.usefathom.com/script.js',
spa: 'auto', // set by fathom
defer: 'defer',
once: true, // only load once on SSR
}
]
}
}
Add Configuration using useHead
We can add the Fathom Analytics code to all pages in our application by adding the configuration to our app.vue. The app.vue file is the main component in your Nuxt 3 applications. We can make use of the useHead a component to bind meta data to the head of the page.
const config = useRuntimeConfig();
useHead({
script: [
{
hid: 'fathom', // unique identifier
src: config.public.fathom_analytics_id,
site: 'https://cdn.usefathom.com/script.js',
spa: 'auto', // set by fathom
defer: 'defer',
once: true, // only load once on SSR
}
]
})
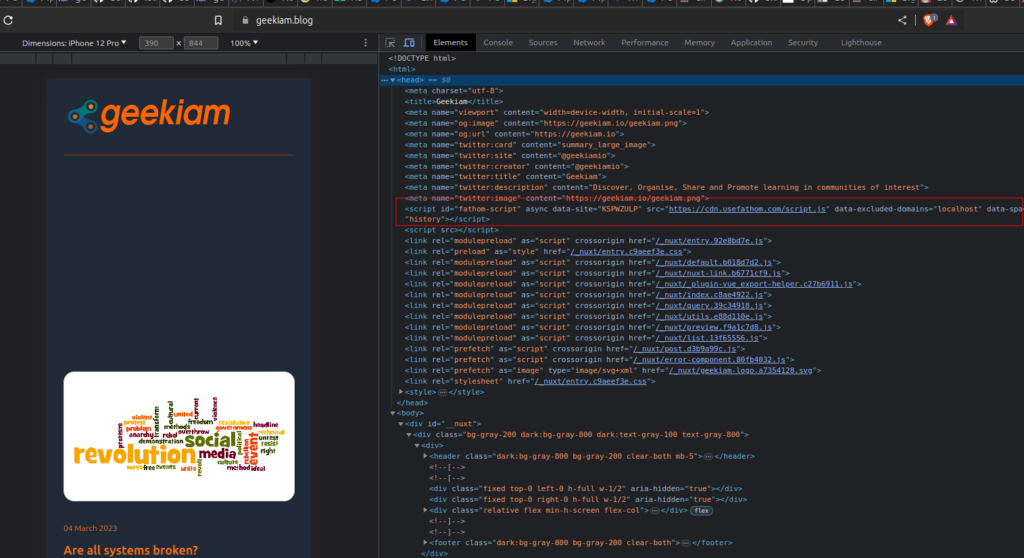
Irrespective of the approach you take to add the script to your website. The result should be visible when you inspect the code on your deployed website as follows.

Conclusion
Fathom Analytics is a privacy focused Web Analytics, that provides easy-yet-powerful website analytics that protects digital privacy. Fathom is built to protect user privacy and comply with privacy laws out of the box. This is one of the main reasons you should consider Fathom an amazing Google Analytics alternative. This all means that Fathom analytics is the best privacy-focused web analytics software out there. Data ownership for your website analytics.
Fathom collects trends and insights, not personal details about specific website visitors, providing you top pages, top referrers, bounce rate and average time people spend on your site. That’s it!

- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023