The initial inspiration for this article and what has now gradually become a whole series of articles Times they are a changing – hopefully for the better and I was itching to start a new technology based project.
I also wanted to search and understand the Static Website Generators and why they have started to become popular.
What are Static Website Generators
At the time of writing this article, I had recently read a couple of articles on Gridsome - A Vue.js framework for static websites and more! and Netlify and the JAMStack and decided that this might be a chance to further explore and play with these options.
There are a number of static website generators available these days, of which Gatsby seems to be a favourite in the community. My only issue with Gatsby, is that it mainly targets React and I really don't like React, it's just one of those tools that everybody is using because everybody is using it. I use it if I get paid to use it, but if I have a choice I'd rather not use it!
I had recently also done quite a fairly large project which primarily used Vue, as the front-end framework so had become quite comfortable with it and really liked it. For me personally, I love the simplicity of Vue, that coincided with the fact that you can also achieve quite complex things with Vue, really makes it a great framework in my opinion.
Static Site Generators are a new, hybrid approach to web development that allows you to build a powerful, website locally on your computer but pre-builds the site into static files for deployment.
I thought I would give Gridsome a whirl, based on the fact it is based on Vue.JS which is a framework I do like to use.
Netlify provide a great information on why the JAMStack is a great approach to faster, more secure websites
What is Gridsome
Gridsome is a Vue-powered static site generator for building blazing fast static websites. It is data-driven meaning it uses a GraphQL layer to get data from different sources in order to dynamically generate pages from it.
Gridsome is the Vue alternative to Gatsby for React.js.
Why Gridsome
The main focus of Gridsome is that the website will always be fast, really fast. This is achieved by adding performance based features such as code splitting, asset optimisation, progressive images, and link pre-fetching by default.
Gridsome ships with a lot of great features that makes building a static site with Gridsome a great choice.
Features included:
- Hot-reloading development - Changes in real-time while developing.
- Vue.js for front-end - Ultra lightweight and approachable front-end framework.
- GraphQL data layer - Centralized data management for all your data.
- Automatic page routing - Quickly create and manage pages with files.
- Progressive image support - Auto resize, optimize & lazy load images.
- Auto page prefetching - Pages are loaded in the background for fast browsing.
- Auto optimized code - Get code-splitting and asset optimization out-of-the-box.
- Fast static page generating - Deploy securely and fast to any Static Web Host.
- Data source plugins - Add data from popular Headless CMSs, APIs or Markdown-files.
Using Gridsome static website generation you’ll get almost perfect page speed scores which is a key factor for achieving great SEO results and providing a fantastic user experience.
How Gridsome Works
Gridsome website is regular Vue application but when it is deployed, you are actually uploading static HTML files that encapsulates all the Vue logic you have created. This makes the site fast, scale-able, for easy deployment and indexable by search engines.
Gridsome is a website framework that enables creating and developing fast blazing static sites fetching data from data sources like CMS's, local files or external APIs and store the data in a local database.
GraphQL acts as a centralized data management system that manages the data and gives you the ability to extract and use data within your vue components.
Gridsome provides a command gridsome develop that starts the local server with hot-reloading and a GraphQL data layer. And for production, the gridsome build command prepares the site for production by bundling and generating HTML files that can be hosted and deployed to any global CDN or FTP.
Installing Gridsome
Girdsome is super simple to install and is available via either npm or yarn:
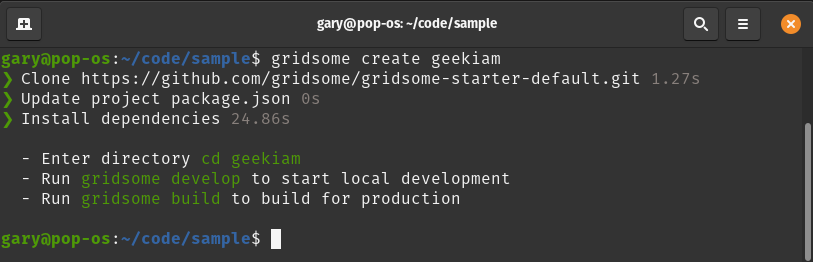
Once installed creating a new project is super simple. The website we're going to create is geekiam.io which will contain technology focused tutorials, we do have a road map for what we would like the website evolve into, but when building new things we have to focus on minimal required implementation.
So we used the Gridsome CLI to generate the project.

Once the project was created and some basic edits I created a GitHub repository for version control , this can all be achieved by using Github CLI in the teminal window
Understanding the Gridsome File Structure
Once your project has been generated, you'll notice your Gridsome project has a number of files to help you develop a lot faster.
- package.json - This is where all the dependencies for the project will be stored.
- gridsome.config.js - This file serves as a configuration file for the gridsome site where you configure plugins.
- gridsome.server.js: This file is optional and is used to hook into various parts of the Gridsome server.
- /src directory: This folder is where most of the code lives, we have:
- main.js - This file contains the application configuration such that it plugs in other parts of the app into the gridsome API.
- Layouts/ - Layout components are used to wrap pages and templates. The layout component is located in the
src/layoutsfolder and should be indicated as the global component. It also requires aslotcomponent which inserts the content of pages and template components into the layout. - Pages/ - The pages are individual components, every component in the pages directory becomes a page on the website. Each page will get its path based on the
.vuefile location. i.esrc/pages/Index.vuewill become the homepage andsrc/pages/aboutwill be rendered as the about page. - Templates/ - Templates are used for single post views to GraphQL collections. To add a template create
.vuefile with the same name as a GraphQL collection tosrc/templates.
- /static directory: This directory can be used to store files that will be copied directly to the dist/ folder after the build for example
/static/robot.txt.
Deploying Gridsome
I know this sounds counter-intuitive but I really wanted to sort out the deployment of the site before we spent too much time developing it. The boss (daughter) wanted to see the website up and running. If you have an 8 year old in the house, you'll be acutely aware that patience is not a virtue they possess and when you tell them you've created a website they want to see it on the web in that same instant.
I therefore needed to implement a robust CI/CD process in order to satisfy the impatient management. It was with this in mind that I turned to netlify because, if you would forgive the pun, they make implementing a CI/CD pipeline child's play!
What is netlify
Netlify is a web hosting infrastructure and automation technology company based in San Francisco. What's cool is that JAMstack was initially brought to life by Netlify's Co-founder, Mathias Biilmann. Netlify provides next-generation web hosting and automation that's very affordable. They also offer web hosting infrastructure for JAMstack websites.
Netlify works by connecting to your GitHub repository to pull your source code, then it typically runs a build process to pre-render all of your pages in static HTML. The resulting HTML, CSS, and JS are then deployed and distributed across a large number of content delivery networks. When a visitor tries to access your website, it automatically chooses the data center closest to you and serves you the static files.
Deploying to Netlify
For our simple project the Free Plan was more than adequate and it provides the ability to create a deployment process straight from your Git Hub repo.
In our case, we already had an old domain of mine which I had registered a few years ago and which was the original title of my blog before I opted for the vanity with my name. If I hadn't already of had a domain,you can Get your own address on the web with Namecheap, who incidentally are running a promotion to help you Save big on your kid's first domain name!
I simply created a Netlify account by registering with my Github account then we registered our domain name with and configured the DNS to point to netlify. This was probably the most cumbersome process of the afternoon!
Once we had all the formalities configured it was a simple process of going into the build and deploy tab of the netlify settings for the website.

Once configured it really a simple process of commit your changes to the repository and in a couple of minutes they are automatically deployed to the website.
Publishing
For the initial version of the website and to try and curb the excitement of my daughter who could not wait for her first article to be published on the internet! We just copy and pasted the content she had created into the index.vue file. Committed the changes to the repository and waited for the magic to happen.

Summary
We realize that we are not going to win any design awards and probably Pulitzer prizes for the content are not going to come anytime soon, but we did manage to have some fun on a cold and rainy November Saturday afternoon collaborating on this fun little side project.
Personally, it was great fund spending time teaching my daughter about tech and blogging and it has definitely ignited something in her imagination and her inner entrepreneur as she has another 2 articles in process and a whole bunch of ideas she would like to implement on the site.
In the follow up Gridsome –Explore Plugins to make life easy we'll take a look at how to integrate Tailwind CSS an open source highly customizable, low-level CSS framework that gives you all of the building blocks you need to build bespoke designs without any annoying opinionated styles you have to fight to override.
Along with the implementing Netlify CMS is an open source content management system for your Git workflow that enables you to provide editors with a friendly UI and intuitive workflows.
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023