We'll continue the journey using Gridsome and finally complete the first phase of the exercise. We're going to wire up Gridsome to use our Markdown files we generate making use of the Netlify CMS.
Gridsome makes it easy for developers to build modern websites, apps & PWAs that are fast! Making use of Vue.JS and all the other additional features we added previously we can build a very powerful static website!
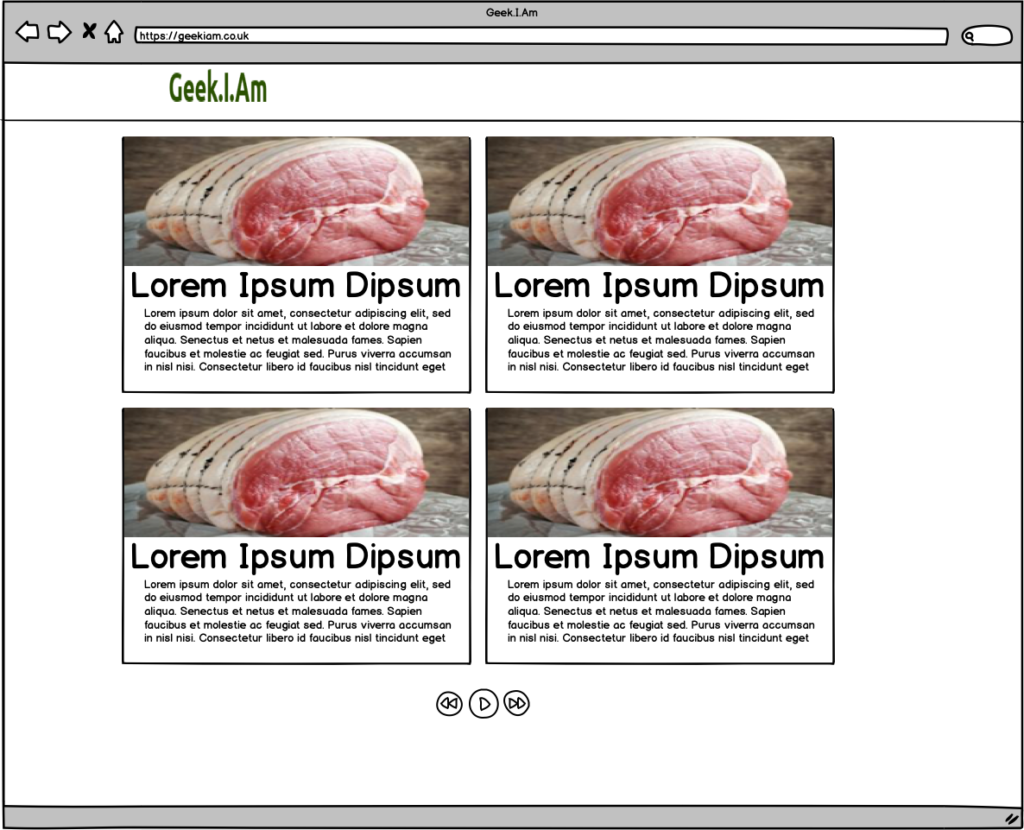
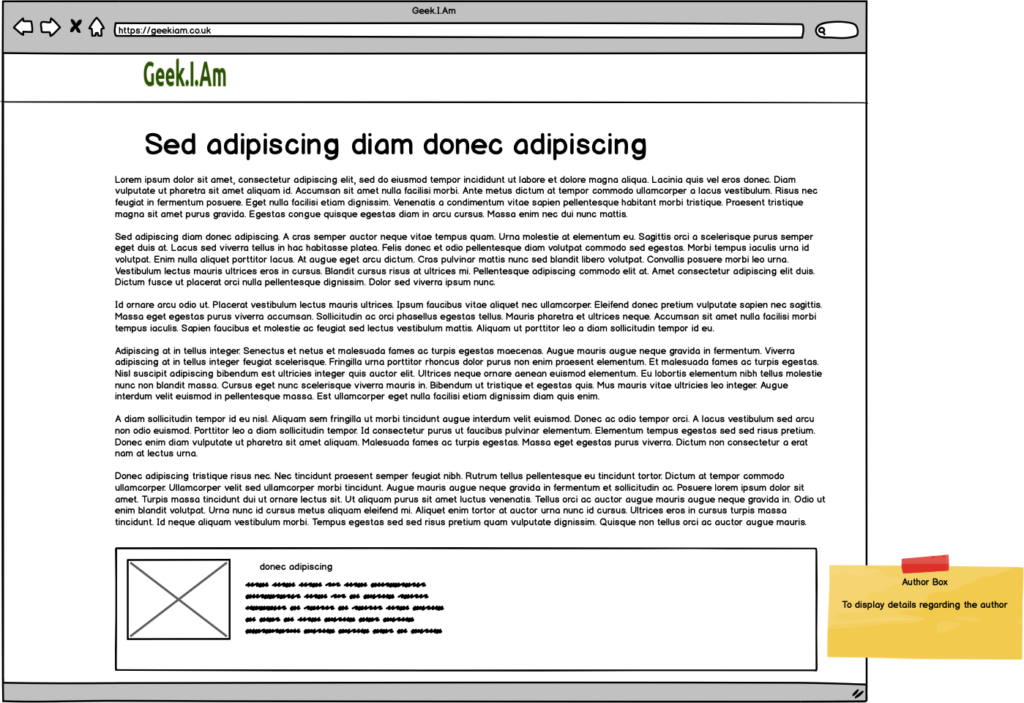
In post, we will develop a couple of custom Vue components to display our static content. Our simplistic design will look something similar to the following mock ups.
Our index page will contain a paginated list of recently added added blog posts.

A user will be able to click on the item and be redirected to the content page for the item. The content page will contain an addtional author component to provide an overview of the author of the post

This is some pretty basic features and functionality which can be found in most blogs and content management systems. We're going to try keep it simple but at the same time try to at least provide some advanced features andfunctionality.
Install the Filesystem Source component
In order to enable Gridsome to retrieve the data files we have been able to generate and edit by making use of Netlify CMS, as discussed in Gridsome – More adventures with the static website generator, we need to install an additional plugin the @gridsome/source-filesystem which enables transformation of files into content that can be fetched with GraphQL in your components.
To install the plugin we will make use of the standard Node Package manager (npm)
Once the installation has completed we just need to configure Gridsome to make use of the plugin. so as we have done in our previous posts we ned to update the gridsome.config.js
Why choose the Netlify CMS
We have chosen to make use of the Netlify CMS as the initial CMS to help manage our content. We are more than likely going to change this in the future and already have plans to do so in our road map. However, we have set very specific conditions for when to start looking at this.
When starting out a new web project, especially one that you have no idea of what the potential growth and adoption is going to be over the course of the next 2 -3 years, there is little need, resources or even cash to invest in building a complex content management and publishing platform.
In our wildest dreams, we hope we will have content management and publishing problems and even hopes that we can implement some of our plans for dealing with change. However, for now the reality exists that almost nobody even knows we exist, outside of friends, family etc. So scale is not a problem we have right now.
Borrowing heavily from the concepts of Eric Ries mentions in the The Lean Startup: How Today's Entrepreneurs Use Continuous Innovation to Create Radically Successful Businesses we are going to focus on developing the Minimum Viable Product (MVP).
The Netlify CMS will enable us to store the content within our own Git Repository along with our code for easier versioning, publishing and provides the option to handle content updates directly in git.
The folks at Netlify created Netlify CMS to fill a gap in the static site generation pipeline. There were some great proprietary headless CMS options, but no real contenders that were open source and extensible—that could turn into a community-built ecosystem like WordPress or Drupal. For that reason, Netlify CMS is made to be community-driven, and has never been locked to the Netlify platform.
Hooking up Netlify CMS to our website, we've basically added a tool for content editors to make commits to the site repository without touching code or learning Git, because the Netlify CMS provides a web based editor tool out the box.
The Lean Start Up
How Today's Entrepreneurs Use Continuous Innovation to Create Radically Successful Businesses
The Lean Startup is a new approach being adopted across the globe, changing the way companies are built and new products are launched.
Build a Custom Pagination Component
The first control we'll develop is a basic control to enable us to effectively load up all our posts we have published making use of the Netlify CMS that we set up in Gridsome – More adventures with the static website generator .
The HTML element of component will look as follows, a majority of the code mostly consists of the styling information using classes from the Tailwind CSS.
The JavsScript element of our component will look as below. You'll notice we tried to keep our View template logic as clean and simple as possible and try not to put too much logic into the HTML to avoid it becoming bloated and difficult to maintain,
In the JavaScript we will create two properties which we will be able to use to pass into data into our Component, we'll name this base and info . We will use the base property as a variable to pass in a specific Base Path to where we will store our files, this will become handy in the future but for now we won't necessarily need it.
We will create a computed property of basePath to return either base path we pass or an empty string if it is null.
We will also create two methods : previousPage and nextPage which basically make use of ternary operators to create a navigation process based on the number of pages.
A ternary operator basically operates, operating on three values. It is written with a question mark and a colon.
The value on the left of the question mark “picks†which of the other two values will come out. When it is true, it chooses the middle value, and when it is false, it chooses the value on the right.
This is discussed in more detail in Eloquent JavaScript
Eloquent JavaScript, 3rd Edition
A Modern Introduction to Programming
Marijn Haverbeke
Reflects the current state of JavaScript
Buy Now Read ReviewBuilding a PostItem Component
The Pagination component will work in tandem with the Pagination control. The PostItem control will display a summary of the post along with
By now you will have noticed we have made use of a glink HTML component The <g-link> component is available globally in all your Pages, Templates & Components. It's a wrapper for router-link from Vue Router.
Linking in Gridsome uses IntersectionObserver to prefetch linked pages when link is in view. This makes browsing around in a Gridsome site very fast because the clicked page is already downloaded.
In our JavaScript we are going to create a post property which will contain the post details which a JSON document.
We also add two additional methods
You'll notice than within the JavaScript we are formatting the Dates to string by making use of a library called moment.js which enables developers to parse, validate, manipulate, and display dates and times in JavaScript.
The only other complicated thing we're doing in this page is the title case function, which predominantly copes with the fact that we are going to recieve a hyphenated string with the title and converting it to title case.
Create Post Page
The next component we need to create is the Post Page, which deals with displaying the content of the post.
We are not even going to have that much JavaScript for this page, in fact at this stage there is almost nothing!
However it is now we are going to use one of the cool features of making use of Gridsome. We are going to use GraphQL to query our static files to retrieve the content we need to display. To do this we need to make use of the page-query and embed our GraphQL query we want to use.
I won't go too deep into GraphQL here because to be honest there are a load of great tutorial available on the web, but specifically in this case we are just retrieving the page content based on the file path in the query string.
We are still not going to have that much of an aesthetically pleasing looking website at this stage, but we will get all the necessary plumbing in place to enable us to concentrate on improving the design.
Page Component
Our last component we need to create is our Page, which will be our Index Page for our blog. This Page will act as the initial home page, and will display our list of available blog posts. We will be making use of our Pagination and PostItem components to deliver this functionality.
In our JavaScript we simply import the components we wish to use.
The really interesting aspect of this whole page is that we will embed our GraphQL query to get all the data we want to display. We will be making use of the page-query to hold our GraphQL query. Working with GraphQL in Gridsome is easy and you don't need to know much about GraphQL. With GraphQL you only query the data you need. This makes it easier and more tidy to work with data.
The Gridsome documenation provides further information regarding Querying data .
Although you do not need to necessarily completely understand GraphQL to work with it in Gridsome, I did find Learning GraphQL: Declarative Data Fetching for Modern Web Apps to be an excellent resource to work through to explain the different aspects of GraphQL with well-thought-out examples to go along with the concepts.
Summary
At this stage of our Application we have completed the first phase of our end to end Content Management System (CMS) and Gridsome. We have developed basic components that assist us in retrieving and displaying data generated by our CMS system. We have also taken a look at some of the features available in Gridsome to assist us.
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023