Many fequent readers to this blog, will know that I predominantly use Jetbrains IDE’s for most of my development and for C# .net core I use Rider. One of the cool features in Rider that I like to use is the File Nesting which helps me to keep my project explorer view organised.
What is File Nesting
File Nesting helps keep related files together to help organise them and make them easier to locate. For example, as in my API End points project file you want to keep all files that relate to implementing a Specific end point together with the end point they are connected with.

To activate the File Nesting in rider simply click the cog icon in the top right hand side of your project explorer tab

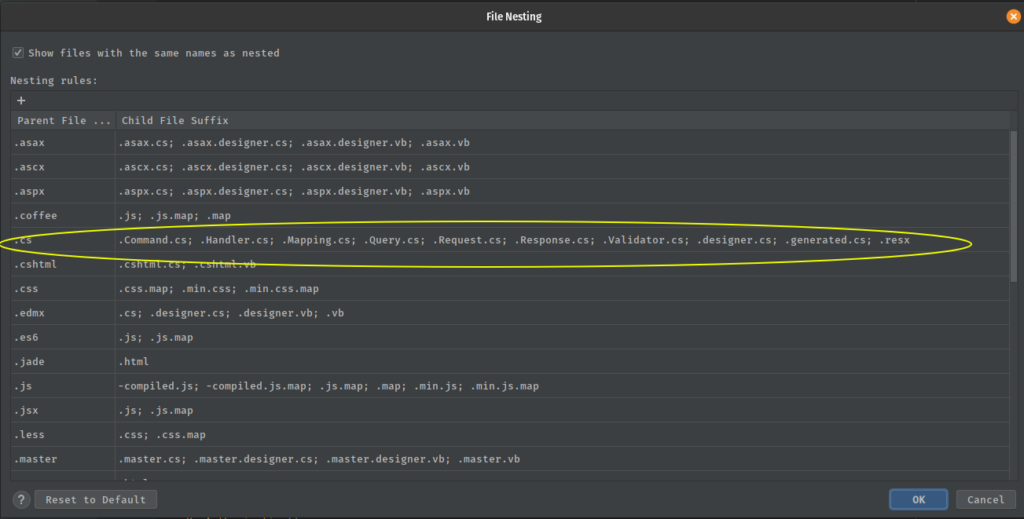
When the COntext Menu Opens simply select File Nesting Settings… which will open a dialog similar too:
Which will enable you to define your own custom File Nesting settings which as I have highlighted I have started doing. Typically what I tend to do is create a File nesting rule for Vertical Slice Architecture
This is because REST APIs enable you to develop any kind of web application having all possible CRUD (create, retrieve, update, delete) operations. REST guidelines suggest using a specific HTTP method on a particular type of call made to the server .
For my .cs usually add the following rule.
Conclusion
The project/solution management tasks in Rider, such as browsing files and opening them in the editor, creating new items (directories, files, classes, and so on), are performed in the Explorer window. JetBrains Rider provides a default configuration of file types and typical suffixes that are used for related file types — for example, a file with the .map.ts suffix is normally related to a file having the same name and the .ts extension — such files will be automatically grouped in the Solution Explorer.
Extending these to configure your own settings will help you to organise and group related files together, to avoid having to scroll through your solution searching for files.
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023