In almost every Web or Mobile application you will undoubtedly come across situations when some pages in your application will require slightly different layout features. For instance you may want your content pages look slightly different to your landing pages or section home pages.
This is certainly the case, we want to achieve with Geek.I.Am, and we wanted to provide different components and functionality on different areas of the page depending on which page the user is on.
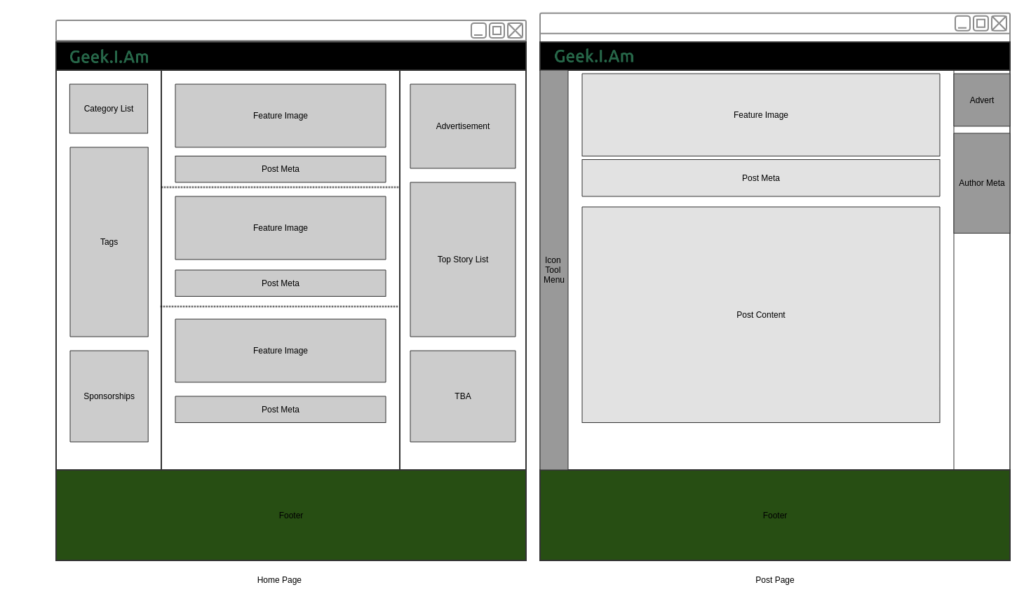
The image below provides a quick sample mock of what we are going to strive to achieve in this post. In this example we have two layouts defined, a Homepage layout and Post Page layout. As you'll be able to determine we want the ability to define different slots and locations for various components across the two layouts.

Fortunately Gridsome and Vue provide a lot of the functionality we require achieve what we need. In this post I will walk you through how to implement this functionality to create customised layouts.
Vue.js is a flexible framework to enable progressively enhancing certain parts of traditional server-side rendered applications or powering large scale single-page applications. We will take a look at combining Gridsome and vue to develop different layout options.
Layouts
If you've been following in this series of posts, you'll have noticed we've previously bumped into what are defined as Gridsome Layouts in Gridsome – Explore plugins to make life easy where we created a reusable Site Header control and added to the layouts/Default.vue . This was actually our first attempt at making use of Layout components.
Layout components are used to wrap pages. Layouts should contain components like headers, footers or sidebars that will be used across the site or on whichever page has been defined to use the defined layout.
Layouts are just .vue components located in src/layouts and need to be declared as a global component or imported per page to be used. The Gridsome documentation provides more detail on Layouts
Slots
Slots is a useful feature of Vue.js that allows you to separate different parts of a component into an organised unit. With your component compartmentalised into slots, you can reuse components by putting them into the slots you defined. It also makes your code cleaner since it lets you separate the layout from the logic of the application.
Slots are a mechanism for Vue components that allows you to compose your components in a way other than the strict parent-child relationship. Slots give you an outlet to place content in new places or make components more generic.
Fortunately, when developing with Gridsome both of these features and utilities are supported by default, when creating a new project. If we generate a new project and then take a look at the ./src/layouts/Default.vue we'll notice this appears that it has some HTML layout options defined and a slot tag.
Every layout requires a slot component. This is where the content coming from pages and templates is inserted.
If we then also take a look at the .src/main.js we'll see that import the Default.vue and name it DefaultLayout, then a Vue Component is created named Layout and it is assigned the DefaultLayout component.
This achieved by taking advantage of the Gridsome Client API , which lets you install Vue plugins, register components and directives and modify the options passed to the Vue instance. You can also add router hooks and HTML metas.
Start by exporting a default function in a src/main.js file in your project to use the Client API. The function exported by src/main.js will be executed after all plugins.
What are Vue Components
In VueJS, components are a way to create custom VueJS instances which can easily be reused in your code.
An important point to remember when naming your component, the conventions enable you to choose kebab case (some-custom-component) or Pascal case (SomeCustomComponent) and you can use either variation when referencing your component from within a template, but when referencing it directly in the DOM , only the kebab case tag name is valid.
In our case we can going to use what is termed as Single File Components. which is fairly common practice in large complex projects. GeekIAm at the time of writing is a fairly simple project, but as it continues to evolve we will continue to implement more complexity. I have previously discussed How to use Vue.Js Components
Using Single File Components helps to isolate and implement modularisation to your application. Once we have finished creating our new Layout components we can make them globally available by making use of the Vue.component in the main.js
We are also going to take the time to initially create two common components that are going to be used by any Layout component we'll create, the Header and Footer components.
I won't go into details of the implementation of these components, just suffice to say they will be just be implementing Common HTML markup required by the Header and Footer. If you're interested check out the code in the Github repository for the implementation details.
We'll create two files in the ./src/components folder which we'll name SiteFooter.vue and SiteHeader.vue

Once we we created our common components we can import them into our main.js and make them available globally to our application.
With this first step complete, we can use our Header and Footer components in any of layouts. In this first effort we will just make use of them in our default template, because we have declared them globally we do not need to import the files into layout file and can just use the kebab-case name to refer to them.
In a previous article I discussed how to configure Tailwind CSS in a Gridsome project
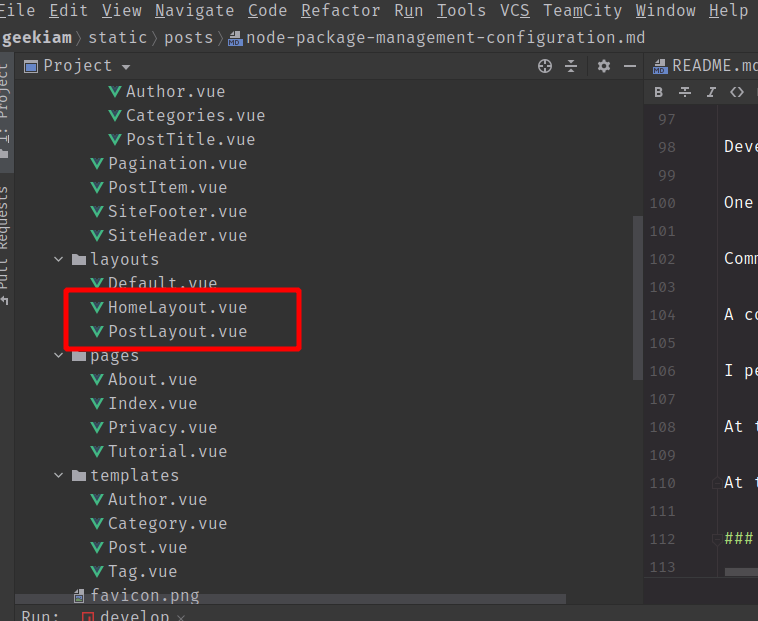
We have just finished our first layout and we have implemented a slot. We will now expand further on this example can create an additional two Layout components : HomeLayout and PostLayout. We will add two components to the layouts folder.

In the markup of the HomeLayout we will add the following basic markup.
Named Slots
The slot tag can be used with a special attribute of name, which enables you to customise how the markup you define in slots gets distributed. This allows you to set up more than one slot in a layout because your can uniquely identify a slot with a name attribute.
We have created a simple named slot with the name main-content , eventually we will have more than one slot on the HomeLayout, but for now this will do.
now that we have created a simple layout, we'll go ahead and add it as a component to Vue so we can easily reference it in our project. To do this we will need to edit our main.js again. We import the HomeLayout and then add it as a vue component.
The first argument is the name with which we like to refer to in our code. We can use the name in either kebab case of CamelCase, however irrespective of which way we add it we will only be able to refer to it using kebab case in our code.
We can now go modify our Index.vue file to make use of our new update HomeLayout file. As you can see we refer to our HomeLayout using the Kebab case, home-layout
Conclusion
We have explored in very simple terms how to start making use of Vue slots in our Gridsome application and also taking advantage of some of the great features that Gridsome provides for us when using it to develop Static Generated websites.
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023