When starting a new software development project, it is important to try ensure you start setting the your chosen coding standards as soon as possible. Particularly when your project is going to scale and more developers come on board.
In my particular case, my Geek.I.Am project is starting to gain some traction. In that I have successfully pitched the idea and concept to prospective investors and in the process have narrowed down the initial business plan and steadily piece together the development roadmap.
As is the case with many new Start-Up businesses and ideas there is a lot of work to do to get it off the ground and there is only so much one person can do. So over the next few months, there is a high likelihood that additional developers will be coming on board. Therefore, now is the opportune time to think about Coding Standards and development processes etc.
In this post, I will be further expanding on my journey of making use of Gridsome and Vue to develop my initial fun side project, which has seem to gradually evolve into a new potential business venture.
We will take a look at how to configure a Gridsome project to make use of EsLint and Prettier to keep code format and standards consistent across the project
Importance of Code Consistency
For software developers it can be really frustrating when you're learning way around code base or project and you are confronted with a mess of different styles and conventions. If everything is inconsistent it leads to greater cognitive overhead to understanding, navigating and updating a code base.
JavaScript is notorious for enabling many ways to do the same thing and for a lack of type safety. Douglas Crockford in his book, JavaScript: The Good Parts ironically highlights some of the worst features of JavaScript to help you to make the most of the Good Parts!
Fortunately, the JavaScript community over the years has made huge efforts to improve the situation and tools like Linters have gained traction as a method of guiding developers towards a set of opinionated guidelines for writing safe JavaScript code.
They have also produced tools like Prettier to take this approach a step further by automatically rewriting your code to ensure it complies with the guidelines. This provides the additional benefit of enabling developers write code in the style that suits them while remaining consistent for others when they pull down the code from source control.
Prettier focuses solely on formatting and does not include any of the code quality rules that linters provide. Linting tools like ESLint will help enforce that developers follow the best guidelines and also enable organisations to enforce their own rules that developers should follow.
These tools can also be regarded as one the first phases of Tool-Assisted reviews as defined Best Kept Secrets of Peer Code Review, and by making use of these tools your organisation can at least try ensure all code is in a consistent style and format that can quickly be assimilated by all developers.
Best Kept Secrets of Peer Code Review
Modern Approach. Practical Advice.
Jason Cohen
Very practical advice for software development teams ... if only you can actually do it.
Integrated Development Environment Configuration
Developers often have a preference for specific Integrated Development Environment, Text Editors and even operating systems. I am no exception. In particular I tend to prefer Jetbrains IDEs and my operating system of choice is Ubuntu Linux, as no doubt regular readers of my blog will know. For all my JavaScript based projects I prefer to make use of Jetbrains Webstorm, an IDE I have used for many years.
Other developers, will undoubtedly prefer to make use of Visual Studio code, sublime text or any other combination. There choice of tool, should not be a problem and personally I encourage developers to use whichever tool they feel makes them the most productive and are comfortable with. However, there are a few quirks you need to consider when it comes to maintaining a consistent layout and format of your code base.
Different editors will have different settings configured, which potentially can play havoc with your code formatting etc. Developers may reformat the code to their particular editor or even their preferences. Which if you've ever been in a software developments can be an endless cause of arguments, debates and even heated discussions! I want to avoid all of this as much as possible, but at the same time be as liberal as possible. Fortunately, there are a number of tools available these days to make this as simple as possible.
In order to ensure developers all use the same space and tab configuration within their IDE, you need to ensure you make use EditorConfig.
What is EditorConfig ?
EditorConfig helps maintain consistent coding styles for multiple developers working on the same project across various editors and IDEs. The EditorConfig project consists of a file format for defining coding styles and a collection of text editor plugins that enable editors to read the file format and adhere to defined styles. EditorConfig files are easily readable and they work nicely with version control systems.
EditorConfig is supported by most leading IDE and there are plugins available for them. Fortunately, Webstorm supports EditorConfig out the box.
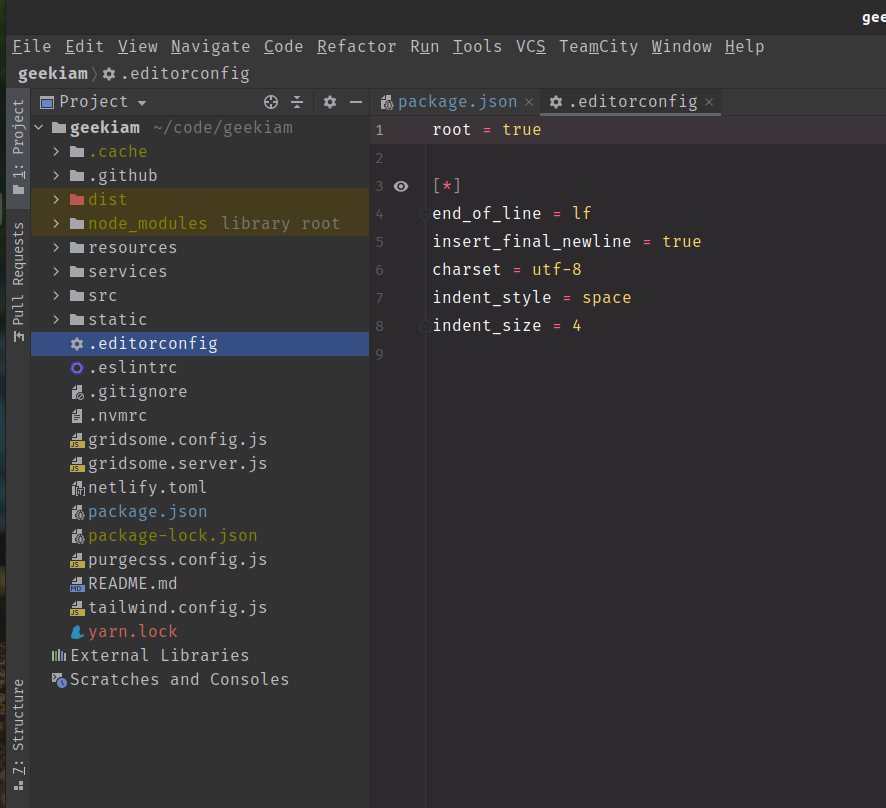
We can configure the editor on a per project basis and to do so we add new file to the root folder of the project and call it .editorconfig and we can add the configuration items we desire from the EditorConfig Specification

In my particular case I will set the values as below.
Now when developers open the project in their chosen environments they will see the EditorConfig and can quickly and easily configure their editors to required standard. So when edit files they will use the same indent width, charset and end of line statements as everybody else on the project.
Configure Eslint
The above approach works well to ensure that all developers IDE are at least configured in a common consistent manner. However, we also want to ensure that developers all follow the same coding conventions in the project and for this purpose we will make use of Linter.
What is a Linter?
A Linter is a source code tool that helps identify issues in your source code.
Running a linter against your code can tell you many things:
- if the code adheres to a certain set of syntax conventions
- if the code contains possible sources of problems
- if the code matches a set of standards you or your team define
Making use of linter will raise warnings that you, or your tools, can use to analyse your code and provide actionable recommendations to improve your code.
A popular linter for JavaScript based projects is ESLINT.
What is Eslint ?
JavaScript is an interpreted language and does not have a compilation step, due to this many errors are only possibly found at runtime.
ESLint will helps developers catch common errors, which may include:
- avoid infinite loops in the
forloop conditions - Ensure all getter methods return values
- disallow console.log (and similar) statements
- check for duplicate cases in a switch
- check for unreachable code
- check for JSDoc validity
Eslint can also work in conjunction with a Code Formatting tool to ensure your code adheres to certain conventions. A popular Code Formatting tool amongst JavaScript Developers is Prettier
What is Prettier
Prettier is an opinionated code formatter which removes all original styling and ensures that all outputted code conforms to a consistent style.
Prettier supports:
- JavaScript (including experimental features)
- JSX
- Angular
- Vue
- Flow
- TypeScript
- CSS, Less, and SCSS
- HTML
- JSON
- GraphQL
- Markdown, including GFM and MDX
- YAML
How to install and Configure ESLint and Prettier in a Gridsome Project
VueJS has the great Vue Cli tool which has support for these tools out the box, However Gridsome CLI does not currently have support for these tools out the box yet.
In to configure our project to use these tools we have to install these tools manually, fortunately it is relatively simple to do and members of the Gridsome have developed a package that helps to simplify the process, the Gridsome Eslint Plugin.
First we need to install we few development dependencies using your favourite package management utility. In my case I will be making use of your package manager of choice, How To Use Package Management In JavaScript Projects.
The above command will install
- eslint-plugin-gridsome
- eslint
- prettier
- @vue/cli-service
- @vue/cli-plugin-eslint
- @vue/eslint-config-prettier
- eslint-plugin-vue
- eslint-plugin-prettier
- babel-eslint
Once the installation has completed, we need to add two additional files to the root of our project.
- .eslintrc.js
- .prettierrc.js
Once the files have been created we need to add the following to the .eslintrc.js
And the following to the .prettierrc.js
Once we have added our configuration file, we are now able to add an additional step to our package.json to enable developers to run the lint check
Once complete developers will be able to run the lint step using a terminal window using either yarn or npm
This works great and will help developers to keep the code formatted to the desired standard. The trouble is at the moment, this is still reliant on developers remembering to run the lint command. We all know that any process that relies on a human to remember manually execute tasks is prone to failure. So being good developers we should always strive to automate these tasks!
I have previously discussed the importance of automating the Continuous Integration Check-In Dance as much as possible. In order to try an eliminate those manual steps in your software delivery pipeline. The ideal is to try maximise your development time on the tasks at hand and not lose too many brain cycles to boring error prone administrative work!
I have We are now going to install an additional tool called Husky to help automate the task of ensuring the linting and code formatting are completed on commit and push code to our source code repository.
What is Husky
Husky is a really cool npm package that lets you define npm scripts that correlate to local Git events such as a commit or push.
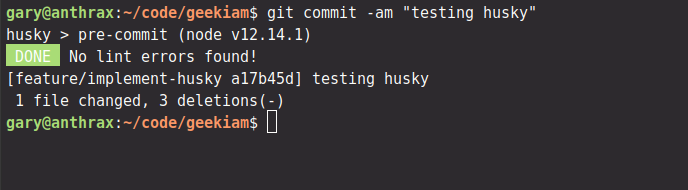
Once the installation has completed we can edit the package.json to include an additional Husky configuration item. For the purpose of this article we are going to keep it pretty simple and just add a call to execute the lint step we defined earlier.
In future articles, we will expand on this by using Husky to run our Unit tests and several other steps we want to developers to preform prior commit and pushing code.
Now if we try commit code the lint process will always be run, like you notice in the image below.

Conclusion
we have a solid JavaScript linting setup that goes a long way towards helping us achieve that original goal of consistent code. There are still additional steps we can take this further improve this though, but we have now built a solid foundation to continue to develop our approach further.
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023
