Amazon Lightsail is a new product from AWS that allows you to create a virtual private server for some cheap price. This is perfect for web servers, developer environments, and small database use cases.
In my case, AWS Lightsail environments are perfect for Development, prototype and demonstration environments. I have used them for live instance environments and even use them to host small WordPress blogs.
In this post, I will not be covering how to create an AWS Lightsail environment, primarily because the AWS Documentation itself already does a great job of this. You should be able to get up and running pretty quickly, I know I did.
he only issue, I experienced was actually trying to connect to my AWS Lightsail server using SSH on my Ubuntu machine, and adventure which I detailed in, Connect AWS Lightsail SSH with ubuntu terminal
The documentation for connecting to your server by using PuTTY, seems to be adequate although I can't personally vouch for this as I have never tried it.
Once you have created your instance and you are able to connect to it using whichever mechanism of your choice, you can follow along with this post.
You will probably also want to take the time to register your domain name that you will configure to point to your server. I predominantly NameCheap to register all my domains Hassle-Free
Installing . net core on ubuntu server
The Ubuntu instance of your AWS Lightsail server will not have .net core installed on it. At least at the time of writing this post, there was not a pre-configured Ubuntu Instance with .net core available.
We will need to install .net core on the server, in my case I need .net core 2.2, which fortunately is fairly straight forward. The instructions can be found - Install .NET Core 2.2 Runtime on Linux Ubuntu 18.04 x64
How to Install Nginx AWS Lightsail Ubuntu Web Server
If you try to access your AWS Lightsail server, using the public IP address, you'll get an error page. This is due that by default your AWS Lightsail server does not have a web server installed unless of course, you opt for one of the pre-configured instances with WordPress or Laravel etc.
We will need to install Nginx or Apache. In my case, I prefer to use Nginx these days. Although I do still use Apache. In this guide, we'll be making use of Nginx.
It's super easy to install N
Once the

Create deployment package
For the sake of simplicity and brevity, this article will detail how to deploy a local instance of your Asp.net core website to your AWS Lightsail server. I won't be discussing a full CI/CD deployment, that is the subject of another blog post.
For the purpose of this demo, I just created a default Asp.net core MVC application. I have left mostly unchanged, primarily because I wanted to illustrate the
In order to get your application ready for deployment, ensure you execute
You can navigate to your publish folder and you should see your files available.

You can zip up this folder as we will be uploading the contents to our server, via FTP shortly.
Create your Website folder in Nginx
The default location Nginx creates web folders /var/www/htmlroot/var/www
Create a new folder, call it whatever you want, in my case, I am going to call it testYou will need to use sudo.
Change ownership of the folder to Ubuntu user because we will be using this user to connect via FTP
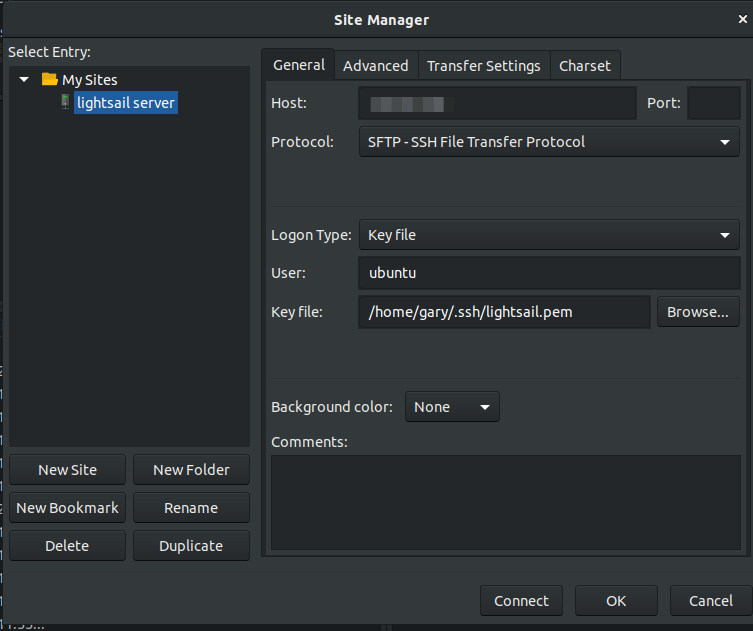
Connect to LightSail server Via FTP
You can use any FTP software of your choice. In my case, I will make use of FileZilla which is available in the default Ubuntu repo and can be installed using sudo apt install filezilla

I set my default remote directory I connect to /var/www/test

Configure Nginx for ASP.net Core
It's now time to make our Nginx site service our ASP.net core website.
Microsoft recommends we use a reverse-proxy server that will forward the request from the external cline to ASP.net core Kestrel. Therefore we need to configure Nginx to point to the ASP.net core Kestrel that usually runs on port 5000.
We do this by editing the Nginx config file. So using the ssh and the nano text editor lets edit the file
Replace the content of this file with:
An important point to note here is that in the Microsoft Documentation we need to make query strings for the request forward to Kestrel, we do this with the line proxy_set_header Host $host;
Configure . net core service
We need to create a service to start and manage the ASP.net Core process. We can do this by creating a systemd file. Using our ssh session simply create the file
Add the following content
Important points to change:
- Description to be your services description
- WorkingDirectory to be your ASP.NET Core folder destination
- ExecStart to be your ASP.NET Core assembly file location
- User to be ubuntufor default. But it should be changed to whatever user that you have set up in your instance that can execute the ASP.NET Core assembly
Enable and start the service.
You can verify if the status of the service using
Which should provide a response similar too:

All that is left for us to do is restart the Nginx in order for it to start our newly configured ASP.net Core website.
We can now verify that the website is running by opening a browser and entering your Public IP address specified in the Lightsail Administration portal.

Summary
We have run through the basics of configuring an AWS Lightsail Ubuntu server to run an ASP.net core website. All steps should be the same regardless for either Website or API deployments.
In a forthcoming post, I will demonstrate how to configure a CI/CD process to automatically deploy and update the website.
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023
