Developing Web or Mobile applications will typically require the implementation of a Web Based API, in order to abstract all your complex data manipulation back-end logic.
Your API will tend to handle all the CRUD operations (Create, Read, Update, Delete) for data and also execute any additional tasks necessary in the background, such your typical AI or Data Transactions.
This is usually super important when developing mobile Applications because you don't really want the mobile device to clogged up executing complex tasks or downloading or storing any unnecessary restricted data.
Developing API's is a tedious process, for the most part, there are often a lot of boiler plate and plumbing code required.
Decisions regarding which Database Technology too connect too? Relational or NoSQL. Whether to implement REST API or Graphql. How you're actually going to manage the back-end data, will you need another Back-end data management or Content Management Application. How are you going to handle Authentication etc.
You could spend months, just developing the back-end. As a lone developer, or even just a small team, this can and does become an exhaustive process and will often divert attention away from what really matters. Developing and implementing the features your end users are really going to appreciate.
It was during, the development of a new innovative application concept, that as a lone developer, I realised I needed to implement or even make provision for an API. However, I really didn't have time to spec it out completely and given the nature of the product and timescales I was never going to find time or even resource to help build the API.
I needed something, that could essentially be a Headless CMS, that would help me quickly to build the initial API. Iniitally, I was searching for a framework that could I use that would enable me to rapidly start generating an API. A framework that was possiblyalready Graphql aware and would enable me to still generate REST API endpoints if required.
I also wanted something that already had JWT Token authentication out of the box and even a pre-rolled authentication system.
There are obviously a few choices available, with frameworks like Laravel and .net core etc. But I was fortunate enough to find Strapi - an open source Headless CMS.
What is Strapi ?
Strapi is an open-source, Node.js based, headless CMS to manage content and make it available through a fully customizable API. It is designed to help build practical, production-ready Node.js APIs easily.
Strapi is actively sponsored and maintained by Strapi Solutions and has a vibrant community of maintainers and contributors that help ensure the sustainability of the project.
Why Use Strapi
Strapi comes with a rich set of CLI tools that not only help create and manage your API project, but also assist in the development of the project.
Information
Strapi is still in a Beta release phase, so you may want to proceed with caution if you're intending on using it in a production environment.
In our case, this was worth the risk as we are working on a POC/MVP product.
In the comments below this you will also see a note from Jim Laurie Co-founder & CTO, Strapi Solutions providing additional information.
Start a strapi project
In my case, I am going to use Strapi to generate an administration based API to generate and provide data for a web application. We are potentially going to have a number of micro-service based API's all focused around particular Entity Endpoints in our Application.
So for instance, You could expect entities like Person, Organisation, Product etc to have their own API endpoints, but they will get their Data that will be provided to the Application from completely different Databases and even external resources
In the case outlined here, we are going to create an API, that provides Technical Skills and Technologies that are provided. We want to keep this separate from any Particular Person, Organisation or Object.
The API will eventually be hosted and deployed onto Heroku Dyno. We are also going to make use of PostgreSQL database to store the data. In development we have the database either installed in Centralised, locally or in a Docker container.
In the example here we are going to make use of the Central Development Postgres server. However, you can choose whichever Database and location that serves your purpose.
We are also not going to make use of the --quickstart switch because we want to configure our Strapi Installation.
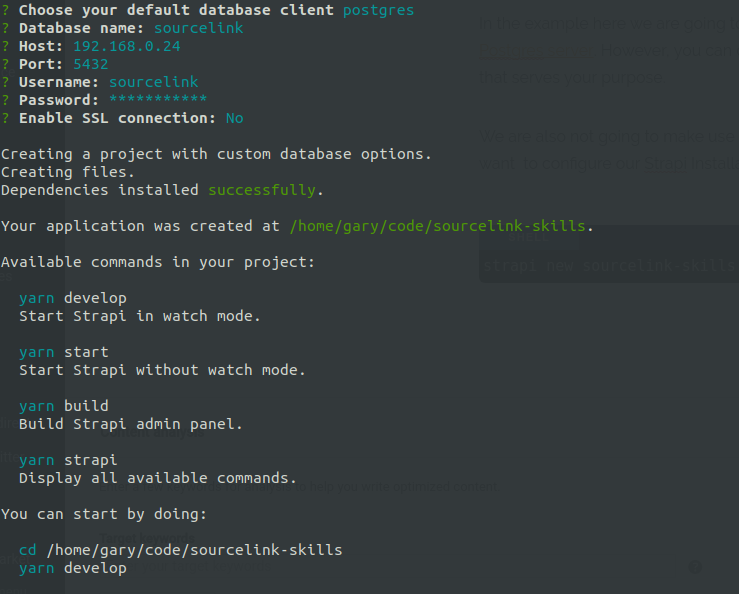
You will be required to provide details about your project.

Open the Project in Webstorm
I use WebStorm - The smartest JavaScript IDE for all my JavaScript based development tasks. So I generally open the project in WebStorm
Check Configuration
Once the application has loaded in Webstorm, or whatever your IDE of choice is, go ahead and review the Development Database configuration details that we configured in the previous step. To do then open/config/environments/development/database.json
It's always worth double checking this before you fire up Strapi, I have come across a few situations when the data had been incorrectly inserted or may have inadvertently been changed.
Eloquent JavaScript, 3rd Edition
A Modern Introduction to Programming
Marijn Haverbeke
Reflects the current state of JavaScript
Buy Now Read ReviewIf they details are correct and you have completed the npm install, then we can now use the following command to start our API instance, in a terminal window
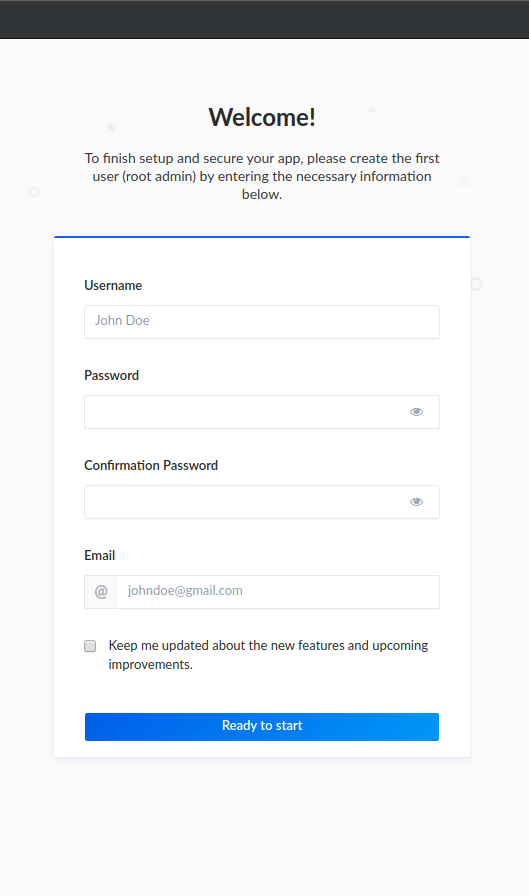
Your Strapi instance should start and can then open your browser window and be presented with the following screen to create your Strapi Administration account.

Create your Account and click ready to start. You will then be redirected to the Administration Screen where you can now start developing your API.
There are a couple of ways you can start the development process, and the way I tend to use to get started quickly is to simply use the User Interface to start building my Content Types.
In forthcoming tutorials I will be diving deeper into developing API's with Strapi, if you want to be kept up to date with these steps, why not sign up to my newsletter!
Add Project to Source Control
Strapi helps you to develop your API, by assisting you to either generate code or providing you with a framework to helping you to write code. Therefore after you have generated your project, it is like any other code project and you will need to add your project to some source code repository for version control and enable your Continuous Integration and Deployment process.
In my case I will use Git and Github so we will create a project and initiate the local git repository.
The first step is to add a .gitignore file and ensure you exclude all the typical files in a node project.
We can add you project to source control and commit our initial project.
Deploy Project to Heroku
We are going to deploy our project to Heroku so we can use it over the web. If you haven't got Heroku account or the Heroku CLI installed you will need to ensure you have these set up and installed before you continue.
You will need to Login into your Heroku account
You can now create your project on heroku
We will also add a heroku database, for now we are going to use the free Hooby Dev account, until our production instance requires upgrading.
Get the Heroku configuration details by using
This will provide you with a long configuration string that will contain all the information you need for the next step.
The details will look similar to:
Not my account details
Don't worry these are not my account details, just purely an example
Set the Environment Variables
Strapi expects a variable for each database connection configuration .
Using the Url set several environment variables in the Heroku config:
** Obviously these are not my credentials just made up
Update Database configuration
We are now almost ready to deploy our API, we just need to ensure our Production Database configuration has all the relevant information required.
When we created our project, we already told our applicaiton that we are going to use Postgres, so it is already configured for this. However there an additional line we need to add to the ~/config/environments/production/database.json.
That is to ensure we add the strapi-hook-bookshelf
The completed file should look something similar too
Deploy to Heroku
We can now simply deploy our API to heroku using
The deployment may take a few minutes. At the end, logs will display the url of your project which you can open in your browser window or you can simply use
You should then expect to see the same Welcome page as previous, although now this coming from your heroku instance.
Summary
In this post we explored how to install Strapi to start developing an API and deploy to Heroku.
This tutorial is one of several tutorials focused on developing full stack Web & Mobile applications using JavaScript to Develop a new innovative Software Developers community called Sourcelink.
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023
