I find myself on one of the those bleeding edge projects again, and as is customary on these types of projects it is necessary to go through many toothing troubles. A lot of the toothing problems are basically related to tooling issues i.e. how the various new tools and options inter-op with each other and how to efficiently set up your development environments to cope with it.
Set Up Visual Studio 2015 Update 3 for Angular 2 and .Net Core Development
Although yo can use Visual Studio 2015 Update 3 to develop Angular 2 and .Net Core Development there are some prerequisites required and there are still a few gotchas.
- Visual Studio 2015 Update 3
- .NET Core Tooling Preview 2 or later (.NET Core Runtime 1.0.x and 1.1.0 are supported).
- TypeScript 2
- Node Version Manager (For Windows )
Install Node
Once you have NVM installed go ahead and install a version of node you would like to use. In my case I just installed the latest LTS (6.9.2 at the time of writing) to do so open a new CMD window
nvm install 6.9.2
then use it
nvm use 6.9.2
Install ASP.net Core Template Pack
There is a collection of .Net Core project templates, which require the Current .net core tooling
.net core tooling downloads.
Install the ASP.net Core Template Pack
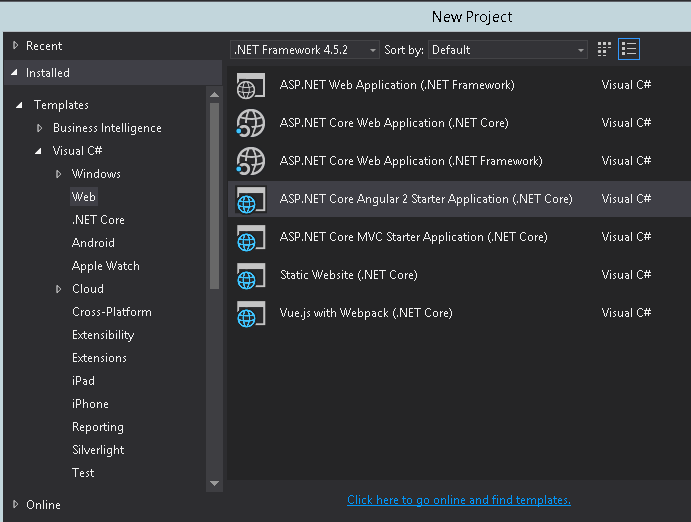
You should now be be able to Generate a new project using one of the new Wizards installed into Visual Studio

Before starting
Before hitting Ctrl + F5 and running the application you may need to update the library verisons of the .net core dependencies. The template pack will generate all dependencies with 1.0.0, which reference .net core 1.0.0. However, you may want to use Asp.net core 1.1.0.
just need to make one small change to the project.json file. At aproximately line 32 if you've change the Framework netcoreapp to 1.1.
"frameworks": {
"netcoreapp1.1": {
"imports": [
"dotnet5.6",
"portable-net45+win8"
]
}
},
You should now be able to run the project and explore it
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023