Developing Cloud Native Real Time applications will often require developers to develop applications that are to enabled to run on all devices. i.e. Web, Mobile, Embedded devices and even using Raspberry Pi's.
We followed this strategy at Denizon, developing our Real Time Energy Monitoring & Management and Remote Field Workforce Management applications. We ended developing a number of applications, for varying devices, using a few different technologies, including Vue, Ionic, .net core, Laravel and Yii.
All these frameworks etc, will tout the hype, that you can use their frameworks to write once run anywhere dream, which sometimes does have some semblance of truth, the reality it is still often better to develop specific applications for the environment.
In our case, we often ended up developing frontend applications for the specific environments, however all these applications will still end up working with a common backend, which could quite often be a service like Google Firebase.
We developed cross platform mobile apps using Ionic and Web applications using Vue.js. Were able to use only 1 common programming language - JavaScript.
Although we could, in theory at least, have used Ionic to develop all using Ionic, the reality was that different functionality and use cases or often required. This will often lead to complex logic and feature switching to enable/disable utilities, which only ever leads to bugs.
One always has to bear in mind the advice from thought leaders like Uncle Bob Martin and Marijn Haverbeke
Eloquent JavaScript, 3rd Edition
A Modern Introduction to Programming
Marijn Haverbeke
Reflects the current state of JavaScript
Buy Now Read ReviewEnabling common functionality
Often in situations like the one describe above there will be common functionality required by the various applications, which will need to be implemented.
Lets take a common scenario, when requiring uses to Register in an application, even when using Firebase, you may want to create a Document within the Real Time database, to store their profile information etc.
You could in each application, implement to create the Collection/Document when the user registers. The problem with this approach, is that it often the path to bugs and inconsistencies and reliable on the fallible memories of your developers to remember the steps required.
Fortunately, using Google Firebase Cloud Functions you can implement common functionality in functions that are called asynchronously based on triggers.
What are Cloud Functions for Firebase
Cloud Functions for Firebase let you automatically run backend code in response to events triggered by Firebase features and HTTPS requests. Your code is stored in Google's cloud and runs in a managed environment.
Check out the documentation Cloud Functions for Firebase to understand the details further.
Clean Code
A Handbook of Agile Software Craftsmanship
software developers irrespective of programming language or discipline should read this book
Implementing Cloud Functions
In this example, we are going to implement a Cloud Function to create a new Collection in the Real Time Database when a new User Registers in our application. Although, it may appear in this example that this function is tied to the Vue JS project we are working in, it must be born in mind that this function will be executed whenever a new user is registered irrespective of the application platform, provided of course that the application is configured to use the Firebase account.
We'll see this in action in the associated Ionic Development of the Mobile application of this sample
The source code for this project is available in the branch Functions
To implement a Cloud Function using the Firebase CLI we installed in How to Install Firebase with Vue.JS
Although it may appear from the context of this sample project that the functions we are going to implement form part of the project. This is not the case, the functions are entirely independent and will execute whenever an appropriate trigger is initiated.
It is just that we are choosing to place the function within this project, for the sake of demonstration. In my series on Developing Android Applications on Ubuntu using Ionic we will see that the function we're implementing here is also executed when a User registers in the mobile application.
You could obviously create a completely separate and independent project to keep your function code independent from the various projects.
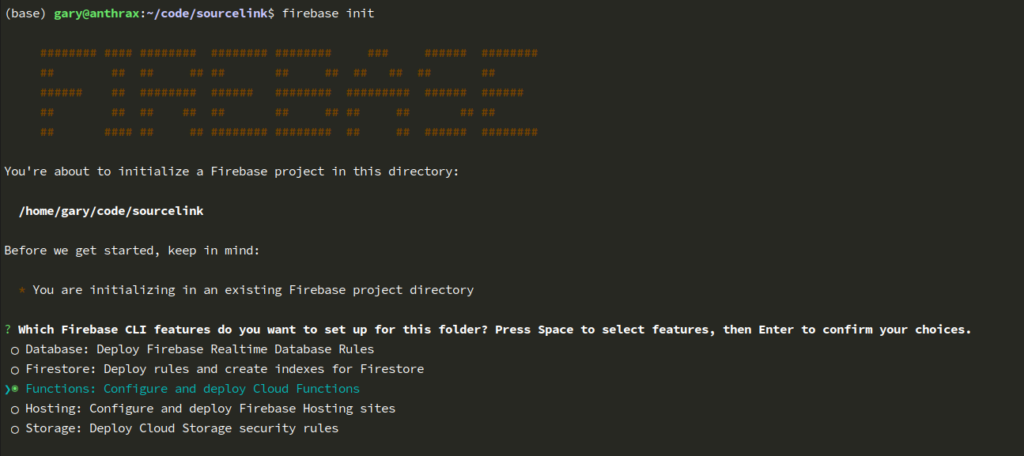
To create the Function we are going to use the Firebase CLI and executing the following command
Then select Functions : Configure and Deploy Cloud Functions

In the example we will be using JavaScript to code our sample so I selected JavaScript and answered Y to all the other questions
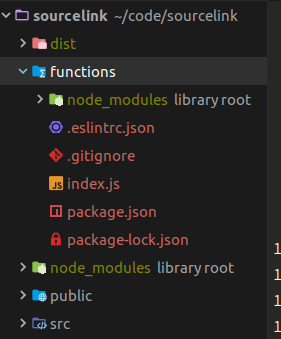
Once complete you will notice a new functions folder in your project directory

The most important file for the purpose of this article is the index.js because this is where we are going to write our code.
So for the purpose of this article we are going to create a Document in the Users Collection using the Users Created ID and we are going to populate that document with the Users registered Email.
The code for our Function is rather simple and is as follows:
We add a reference to the Firestore database, then making use of the two objects that will be passed to the function on execution namely the User Record and Context.
We basically create a new document in the users collection using the uid of the user which is mapped form the userRecord and set the email property.
The User Record passed in here is the Firebase Authentication record, which will typically contain the following details
The details are sparsely populated because we have only really asked for Email address and Password, so We only use the uid and Email to create a Document in the collection.
Deploy Cloud Functions
You can now deploy your function using the same process defined in How to deploy Vue.js application to Firebase
If you want to only deploy your functions without having to redeploy your entire application use the following Firebase CLI command:
Summary
Firebase Cloud Functions are a great mechanism to implement common code that can be utilised by your various real time applications.
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023