In Why choose Fathom Analytics I discussed the reasons why I am switching all my Website analytics to Fathom Analytics, primarily due to help protect the privacy of the users and browsers of my internet sites and products. In How to add Fathom Analytics to Nuxt 3 and How to add Fathom Analytics to WordPress I walked through the process of how to add Fathom Analytics to those platforms.
In this post I will discuss how I added Fathom Analytics to my API Template Pack hosted on Github Pages.
For my API Template Pack documentation I make use of the Jekyll static site generator, that enables me to write content in Markdown and generate a documentation website hosted on GitHub Pages, which are public web pages for users, organizations, and repositories, that are freely hosted on GitHub’s github.io domain or on a custom domain name of your choice.
GitHub Pages are powered by Jekyll behind the scenes, so they’re a great way to host your Jekyll static site generator website for free.
I purchased the API Template Pack domain name from Namecheap which enable purchasing a .COM for just $5.98! and configured the DNS on Github Pages to make use of the custom domain name. I recommend checking out Check out Namecheap's best Promotions! Also Get Whois protection for FREE with any Namecheap domain registration or transfer
The great thing about using Jekyll is that there are number of great themes you can use to create good looking documentation websites with ease. I made use of Just the docs.
Just the Docs gives your documentation a jump start with a responsive Jekyll theme that is easily customizable and hosted on GitHub Pages.
Just the docs
How to add Fathom Analytics to Github Jekyll Pages
In order to configure your site to use Fathom Analytics, you will obviously require a Fathom Analytics account, you can get a $10 credit if your sign up to use Fathom Analytics ,you'll also get a 14 day trial to test it out.
The process of adding Fathom Analytics to GitHub Jekyll pages is a relatively simple one. Primarily because Fathom doesn't require any magic JavaScript dependencies or any additional libraries installed to make it work. It's for the most part as simple as adding a one line tag to the head section of your website.
<script src="https://cdn.usefathom.com/script.js" data-site="XXXXXX" defer></script>
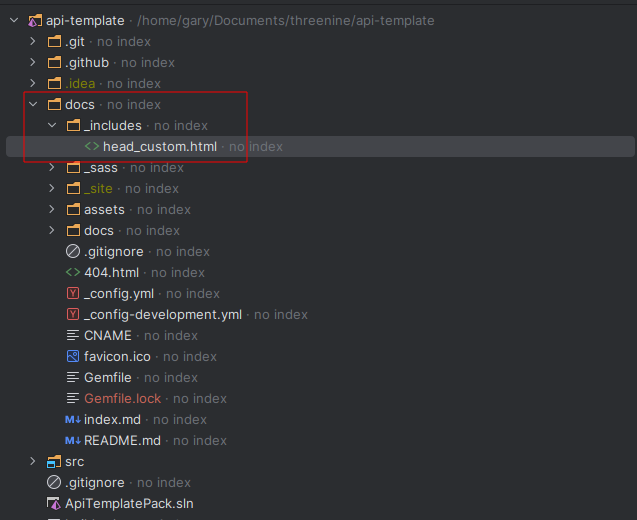
In Jekyll this can be quite easily achieved as all you really need to do is add Folder and File to your site directory. The folder to create is _includes which is the Includes folder enabling you to include the content from another file.
In the case of Just the Docs they enable the addition of Custom Head enabling the addition of any HTML to this file to be inserted before the closing <head> tag. This might include additional <meta>, <link>, or <script> tags.
I just created a _includes/head_custom.html file

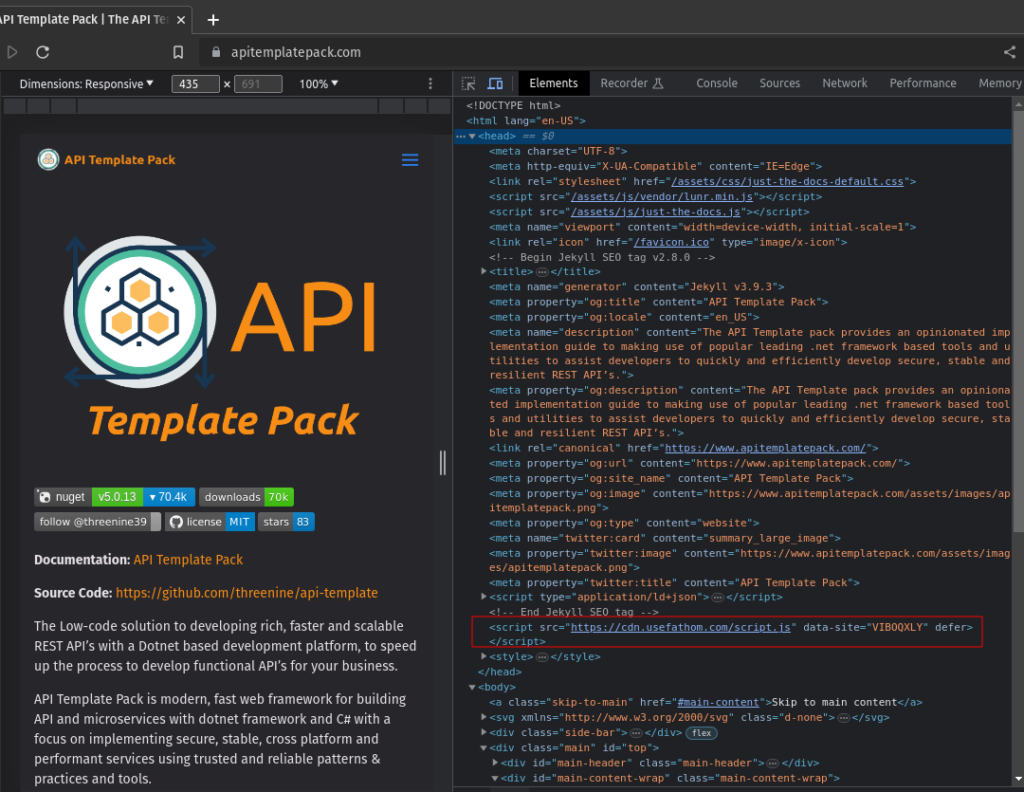
To which I added the Fathom Script tag
<script src="https://cdn.usefathom.com/script.js" data-site="XXXXXX" defer></script>
And that was all too it. No need to install any other third party plugins or dependencies. I registered the site in my Fathom Analytics dashboard to get the Tracking code and deployed the site.

Conclusion
That is all that is required to add Fathom Analytics to your to Github Jekyll Pages. So you too can help protect and preserve the users of your Free Open Source Software (FOSS) products, while also getting the benefit of tracking hits and popularity to specific pages for your product.

- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023