After spending a lot of effort developing your application and implementing all the features you deem necessary you will need to start thinking about deploying it.
There are a lot of things to consider regarding deployment, server requirements, database security, authentication and maintenance etc. Things can get complicated and expensive really quickly if you try to do manage all these services on your own.
Fortunately, technology and methodologies continue to progress and it is now really easy for developers to deploy their apps to what is known as Serverless Computing - a cloud-computing execution model in which the cloud provider runs the server, and dynamically manages the allocation of machine resources.
If you have been following along with a couple of tutorials focused around using Vuex and Vue-Router in a Vue Project and Vue App with Firebase Authentication we have been making use of Firebase a platform that helps developers develop high-quality apps and focus on their users.
Firebase is a mobile and web application development platform backed by Google. It is a one-stop solution for all your needs to develop high-quality mobile and web applications. It includes various products, such as Realtime Database, Crash reporting, Cloud Firestore, Cloud Storage, Cloud functions, Authentication, Hosting, Test lab for Android, and Performance monitoring for iOS, which can be used to develop and test Realtime applications by focusing on the user's needs, rather than the technical complexities.
It also includes products such as Cloud Messaging, Google Analytics, Dynamic Links, Remote Config, Invites, App Indexing, AdMob, and AdWords that help you grow user base and also increase the engagement of your audience.
Firebase also provides a hosting service where you can easily deploy your web apps and static content with a simple command. Your web content will be deployed on a global delivery network (GDN), so it will be delivered fast regardless of end-user location.
It provides a free SSL for your domain to serve the content over a secure connection. It also provides full versioning and releases management with one-click rollbacks.
Using Firebase Hosting makes it really easy to get started to deploy your app by providing a really easy to use and comprehensive CLI tool.
In tutorial well walk-through how to make use of the CLI to begin deploying your app to Firebase in less than 5 minutes. Firebase offers a free plan to host your basic app to their server, and the best thing is that it doesn’t require any card.
In this guide, we will assume you have already installed Node.js and Vue CLI and have generated a project using the Vue CLI.
Install Firebase CLI
Run command to install Firebase command line interface globally on your system.
This command installs the globally available firebase command.
To update to the latest version of the Firebase CLI, re-run the same npm install command.
Initialize Firebase Project using Firebase CLI Tools
To make use of Firebase you will need a valid Google Account i.e. gmail account etc.
You can login to Firebase using your Google Account using login command to connect your local machine to Firebase and grant you access to your Firebase projects.
When you login you will be asked a question
Choose whichever answer you feel appropriate. The a browser window will open to enable you to select your Google Account details. Once you complete the authentication process the following web page will be displayed

To test that authentication worked and to retrieve a list all of your Firebase projects use the following command
Ensure that the project you would like to deploy is in the list. If not then you may need to login in to the firebase console to create your project. This is important because we will need to make use of the Firebase API Key and other details in the subsequent sections.
Add Firebase details to project
In using environment variables to Vue.JS projects we discussed how to make use .env files to store confidential project settings in a centralised and secure location.
We will elaborate on that article here and create Production ready settings to deploy on App. In a follow up tutorial we will discuss how to create a Development or Staging environment and even how to create a CI/CD project deployment scenario. However, in this tutorial we will solely focus on how to deploy your APP to production. The assumption is that you are a sole developer working on your first app and ready to get it deployed to the world!
Create a .env.production file and populate it with the following keys as necessary. In this example we are simply going to focus on making use of Firebase Authentication, in later tutorials we will cover implementing other features.
In Vue App with Firebase Authentication we discussed how to configure the Vue to make use of Firebase authentication so ensure you have configured your View APP accordingly.
You will also need to provide the values you need for app in the .env.production.
Build your Application
Assuming you have used Vue CLI to generate your application we can now simply use
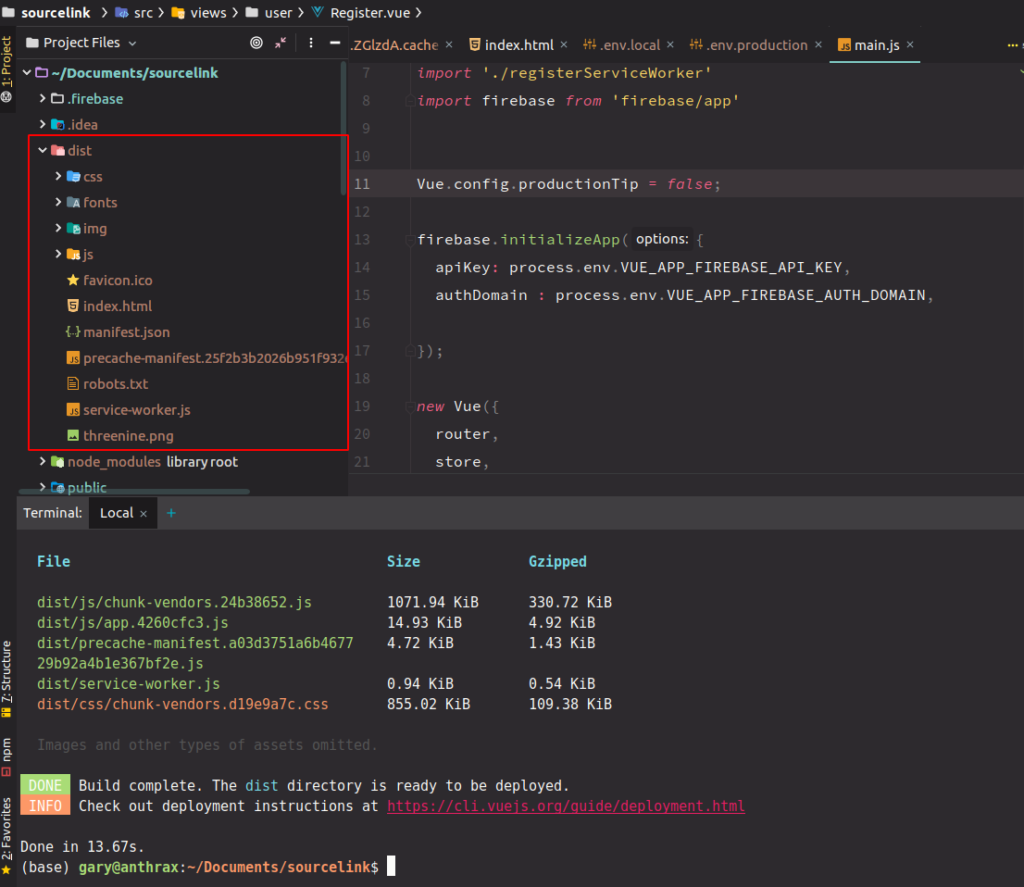
You will notice a new dist folder will appear in your project directory. In this image I am using WebStorm - The smartest JavaScript IDE by Jetbrains to do my development so it would typically appear as follows:

The files contained in this folder will be files that we will use to deploy our application.
Initialize Firebase Project
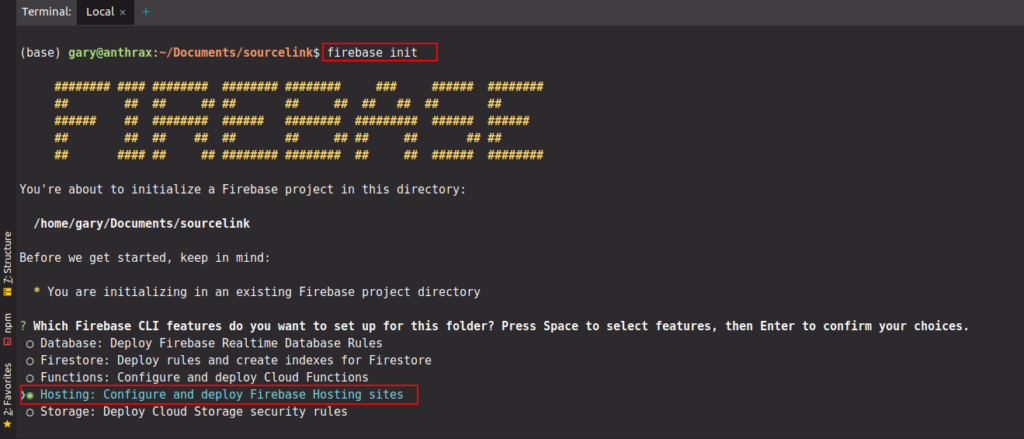
We now need to initialize our Firebase deployment project to link your local app directory with Firebase. This is easy to do by ensuring you are in the root of project directory and executing the following command.
This will create some funky ASCII art - who doesnt like a bit of ASCII art??
Then ensuring you select Hosting - Configure and Deploy Firebase Hosting by using the arrow keys to scroll down and pressing the space bar then pressing enter
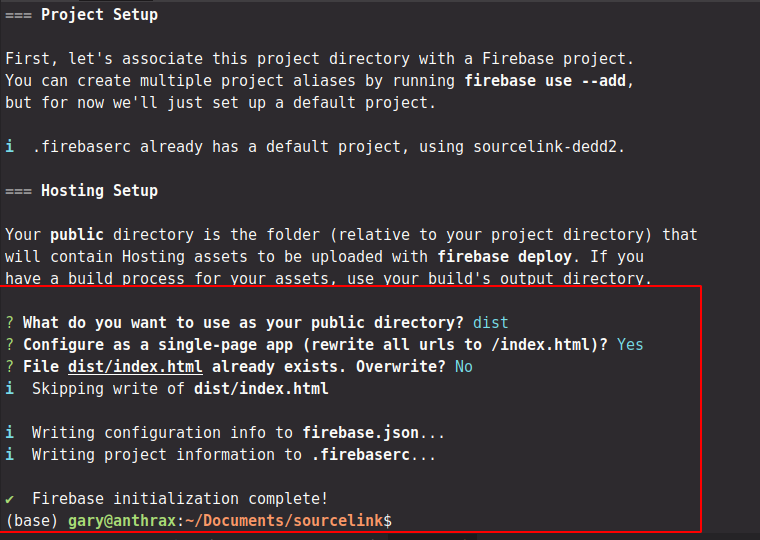
You will be asked which folder you want to use as public directory , enter dist.
You will also be asked whether you would Configure a single-page app in my case that is Yes
You will also be asked if you would like Overwrite the dist/index.html ensure you select No
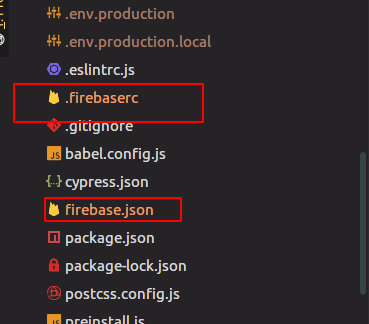
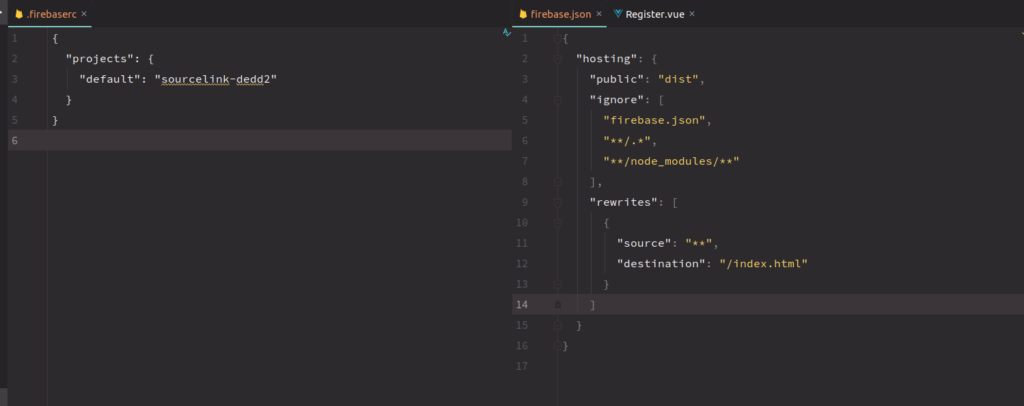
After you have completed this step you will notice some additional files will be created in your project root directory . .firebaserc and firebase.json

The Generates a firebase.json file is a required file for Firebase Hosting.

Deploy your project
Were now ready to deploy our project and now it is super easy to do so!
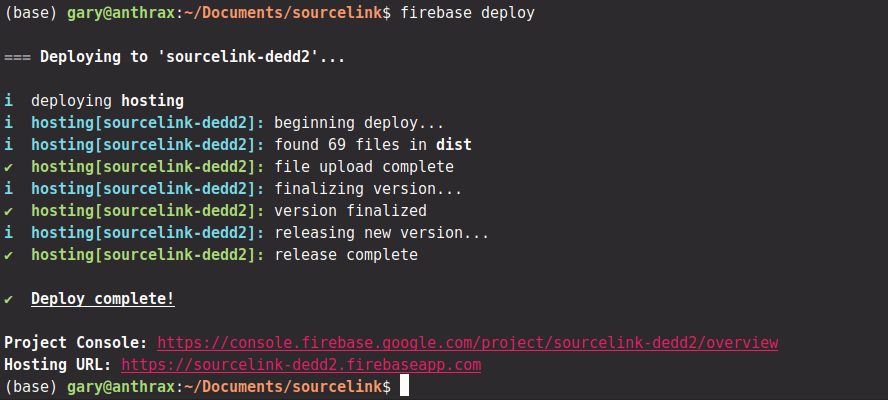
We simply use the following command
This will start the deployment process and firebase will handle it all for you!

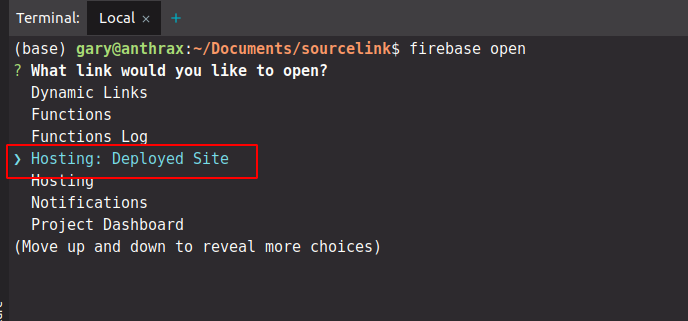
You can now either click on the links to either to the project console or see your wonderful creation alive and well on the internet or you can use
scroll down to Hosting : Deployed Site and this will automatically open your site in your default browser.

As you will notice there are multiple options you can choose to open directly from the CLI and I urge you to get familiar with those options as they will be become super useful as your progress with Firebase.
Summary
In this article we have explored how easy it is to get your app deployed to Firebase and just some of the great functionality that is provided by this awesome platform.
if you enjoyed this article and would like to be notified when the follow up this is published or even would like to know when I publish more tutorials why not subscribe to my newsletter.
Alternatively use the comments below to let me know of any omissions or queries or even just to send me some hate mail!
- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023