A little side project I have been working on I wanted to build a very basic Angular2 Application, it doesn't do much other than display a heading and hyperlink to the source code. What I wanted to determine is what the detailed steps required create a basic Angular2 application architecture. I wanted to do this, basically to understand what the benefits are of using one of the many starter projects available.
The aim of this article is to discuss all the core components that make up a basic Angular2 application to give you an understanding of all the plumbing involved.
This tutorial was entirely developed making use of Visual Studio code, Â but you can develop this using any text editor like Sublime, Atom or even just Gedit. We are going to focus on building an application making use of the Terminal and simple text editor.
Create Application folder
Open your TextEditor or IDE of choice and create a folder for application

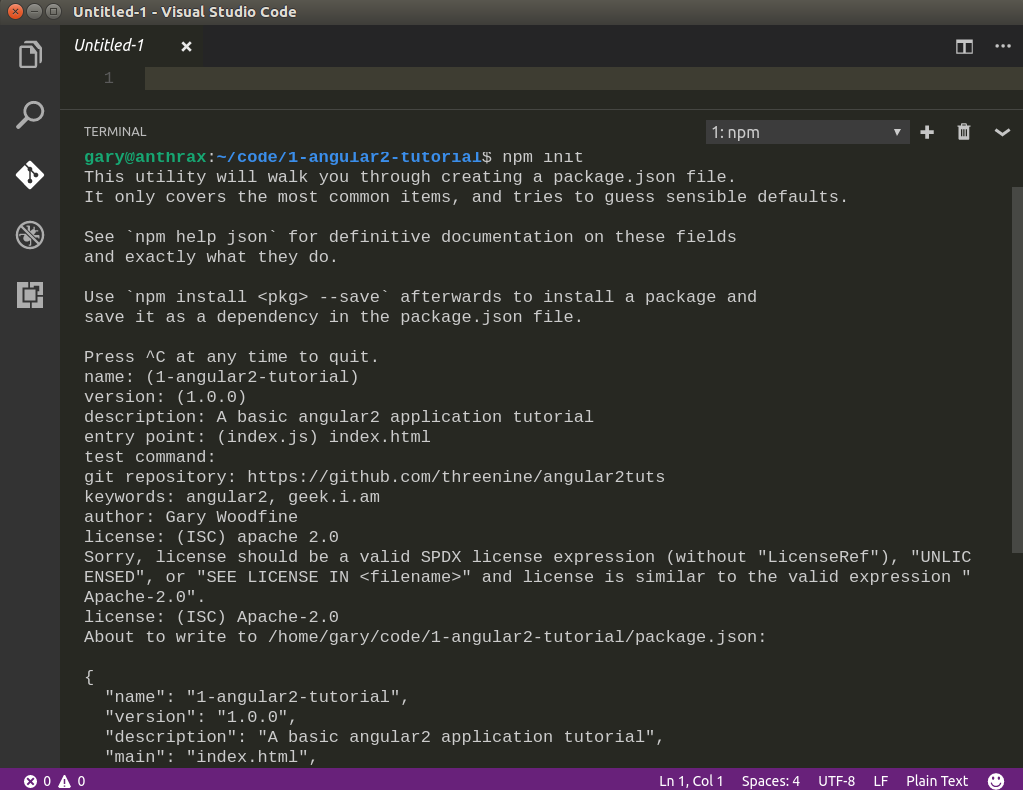
Then initialise the application using npm init
Then answer a few basic question about the application you intend to build.

This will create your initial package.json file for your application which we will be using and adding too as we build the application further.
Install all angular2 Dependencies
There are two methods you can add dependencies to your project and there are also two types of dependencies.
Dependencies
Are required to run the application in a production environment.
DevDependencies
Are only required by during development or compilation of the application.
To add dependencies to your application you can either edit the package.json file by adding the dependencies you require as below and the type npm install
The other method is to use the terminal and type npm install [packagename] --save for a dependency or npm install [package name] --save-dev for a development dependencies.
Then you can do npm install to install them all to your project.
Install your dependencies
Install your Development dependencies
Create Index.html
We need to create the entry point for our application, which is essentially a very simple HTML page. However this file will reference a number of scripts, CSS files and also have a container for a our angular module we will be creating shortly.
Create StyleSheet
We'll go ahead and create a really simple stylesheet for our application and add some styles
Add the following styles to it
Create app folder
A convention used in most Angular2 projects to is create an app folder that will be used to contain all your angular component files. Create this folder and change into it.
Create the application module
All Angular 2 applications require at least 1 module. This will bethe root component of what will become a tree of nested components as the application evolves. You can create the file in the terminal window by using
This will create a TypeScript file that we will the following code too.
We have created a very simple Angular2 component that does not do very much at the moment other than create our AppModule.
Create main.ts
We also need to create a main.ts file that is responsible for compiling the application with the JIT compiler and bootstraps the application to run in the browser.
Add the following code to it
Create an Example Component
We will now also go ahead and create another Angular2 Module that our AppModule make use of the create our really simple application.
go ahead and add the following code to the file
Update the AppModule
We'll now update our AppModule with some code in order to make it display our Example.Component we created.
We now almost ready to run our application. All we need to do now is create two new files in our root directory
And Add the following code to it
The presence of a tsconfig.json file in a directory indicates that the directory is the root of a TypeScript project. The tsconfig.json file specifies the root files and the compiler options required to compile the project. A project is compiled in one of the following ways:
Using tsconfig.json
- By invoking tsc with no input files, in which case the compiler searches for the
tsconfig.jsonfile starting in the current directory and continuing up the parent directory chain. - By invoking tsc with no input files and a
--project(or just-p) command line option that specifies the path of a directory containing atsconfig.jsonfile, or a path to a valid.jsonfile containing the configurations.
Using systemjs to compile application
We will be using to SystemJS to compile and run our application.
Add starting point for our application
We now need to go add detail to package.json file which provides npm with instructions on how to start our application. Add the following the "scripts" section of your package.json file
Run the Application
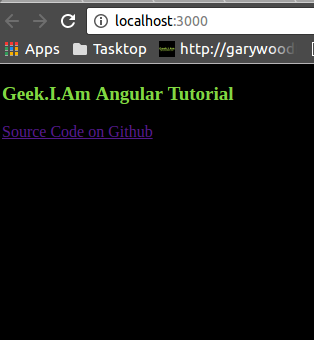
We can now run the application to see it in all its glory
Your browser should launch and you should see the new page

- What is this Directory.Packages.props file all about? - January 25, 2024
- How to add Tailwind CSS to Blazor website - November 20, 2023
- How to deploy a Blazor site to Netlify - November 17, 2023